Siguiendo con la explicación de cómo abrir una página de Facebook para nuestra empresa. Llega el momento de añadirle una pestaña. Bajo mi punto de vista la más importante que puede tener nuestra página de Facebook es la pestaña de bienvenida, así que hoy vamos a ver cómo crear y subir una.
He elegido una opción fácil y bajo mi punto de vista muy interesante. Se trata de utilizar Cool Tabs, ya hemos hablado de ellos anteriormente en el blog y explicado alguna de sus funciones, pero hoy vamos a ver paso a paso como funciona y como integrar una pestaña de bienvenida desarrollada por Cool Tabs en nuestra página de Facebook. En Cool Tabs tienen varios planes incluso uno gratuito, que nos vale para este cometido, pero si pensamos de verdad desarrollar nuestra página de Facebook, os recomiendo encarecidamente contratar uno de sus planes de pago, los tienen desde 10 € al mes.
Lo primero que debemos hacer es entrar en la web de Cool Tabs y logearnos con la cuenta de Facebook que hemos utilizado para crear nuestro perfil. Una vez hecho esto pinchamos en el apartado Nueva Pestaña y en nuestro caso utilizaremos donde pone EDITOR HTML. Se nos abre una pantalla en la que tenemos todas las opciones en blanco para crear nuestra pestaña. Le ponemos un nombre a nuestra pestaña, para poderla identificar. Después podemos introducir el código de Google Analytics si queremos monitorizar las visitas que tiene esta pestaña en concreto. Esto quizás sea de interés cuando tengamos nuestro negocio bien montado en Facebook, de momento vamos a dejarlo en blanco.
Tras esto ya llegamos al momento en que vamos a trabajar nuestra pestaña. La ventaja de Cool Tabs es que te permite casi cualquier opción que se te ocurra, desde diseñarla con su aplicación si quieres una pestaña simple o introducir imágenes complejas para crear un diseño atractivo. Nosotros vamos a partir de la base que ya tenemos hecho el diseño de nuestra pestaña en JPG y sólo queremos subirla. Pinchamos en el botón de incluir imagen y se nos abre un recuadro donde podemos subir nuestra imagen a su servidor o bien darles una ubicación http si nuestra imagen está colgada en nuestro servidor. En nuestro caso hemos decidido dar dos contenidos diferentes a la pestaña diferenciando así lo que ven nuestros fans de aquellos que todavía no lo son, algo muy útil para indicar a los que no son fans que se hagan fans y a los que sí que lo son mostrarles otro contenido diferente.
Una vez introducidas las imágenes o el diseño que elijamos para nuestra pestaña Cool Tabs nos da la opción de incluir en la misma comentarios para fans, el botón Like o el Live Streaming para fans. En función de lo que trate vuestra página puede ser interesante, yo de momento para una pestaña de bienvenida no lo voy a poner, tal vez lo utilicemos en otro tipo de pestañas. Ya hecho el diseño pinchamos en Guardar y ya tenemos esta pestaña en nuestro espacio Tus Pestañas.
El siguiente paso es publicar nuestra recién creada pestaña en nuestra página de Facebook. Sólo tenemos que pinchar en el icono publicar en el apartado Tus Pestañas de Cool Tabs. Una vez hecho esto nos pide que elijamos en cual de nuestras páginas de Facebook queremos publicarla por si tenemos varias diferentes. Le damos Publicar y una vez hecho esto ya salta automáticamente a Facebook donde nos pide nuestro permiso para añadir la aplicación a nuestra página. Una vez dado el permiso a Facebook la pestaña ya está incluida en nuestra página de Facebook.
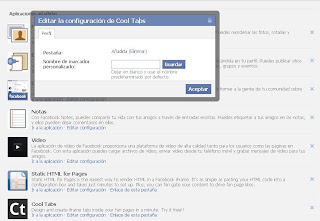
Ahora abandonamos ya Cool Tabs y vamos a nuestra página de Facebook para realizar las últimas modificaciones en nuestra flamante pestaña. Una vez en nuestra página de Facebook pinchamos en Editar la Página, ahí vamos a Aplicaciones y pinchamos en nuestra pestaña de Cool Tabs en Editar Configuración donde podremos poner el nombre a la venta, por defecto se llama Welcome, nosotros le pondremos Bienvenido.
Después de eso iremos al apartado Gestionar permisos de la página de Facebook y cambiaremos la pestaña de inicio predeterminada de Muro, que es la que trae por defecto a Bienvenido que es nuestra nueva pestaña.
Espero que os haya sido de ayuda y que lo consideréis interesante :)
.
.



















0 comentarios:
Publicar un comentario